Hypertext Markup Language,簡稱 HTML,它是用於建立網頁結構的語言。
以下是 HTML 的基礎內容:
1 HTML 是以一組標籤(tag)組合而成,包含開始標籤(例如:tag)和結束標籤(例如:/tag),這邊以 title 為例
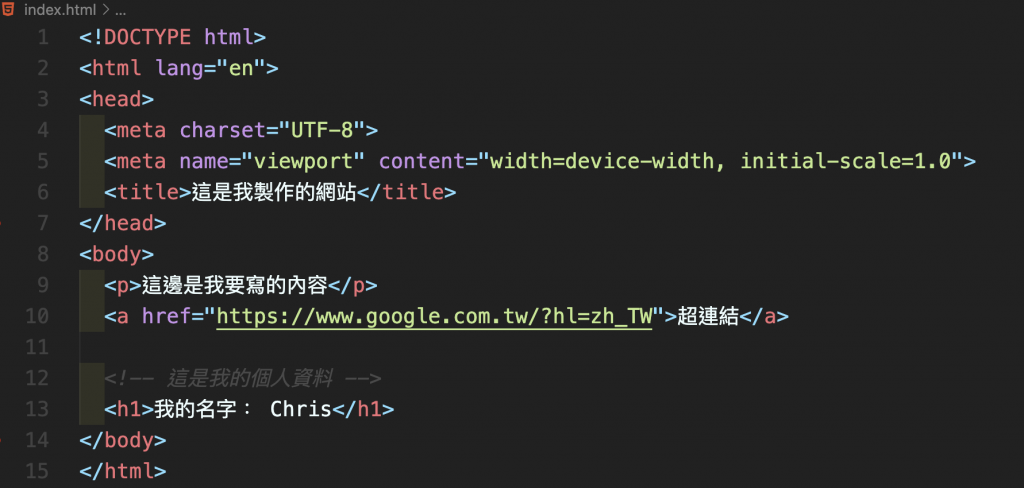
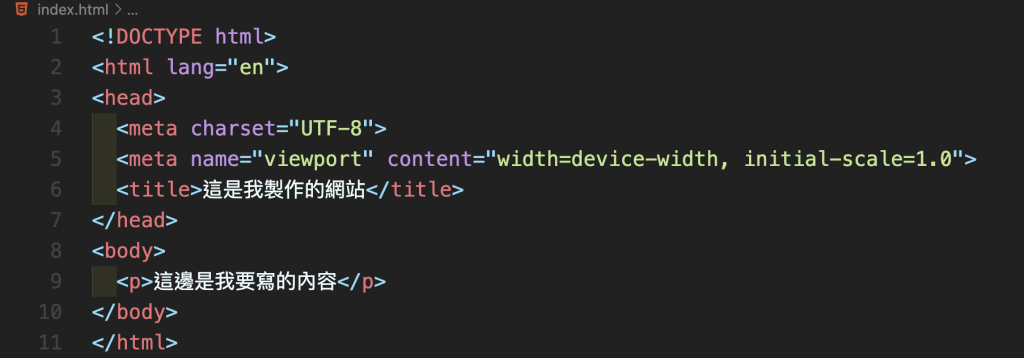
2 HTML 是由各種元素建築起來的,每個元素通常都是成對。例如,<p>元素用於每個段落,<a>元素用於超連結,<img>元素用於圖片,這邊以 p 為例
3 HTML 有一些不同的屬性(Attributes),而元素內可以包含屬性,這些屬性都有提供一定的設定。例如,<a>元素可以包含href屬性,用來指定超連結
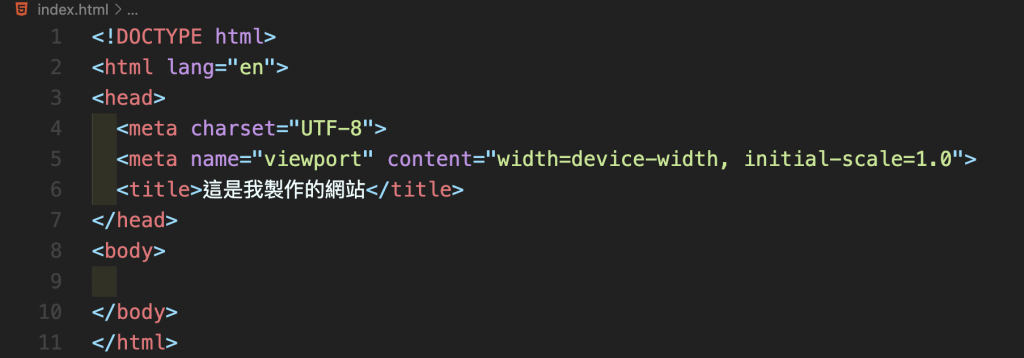
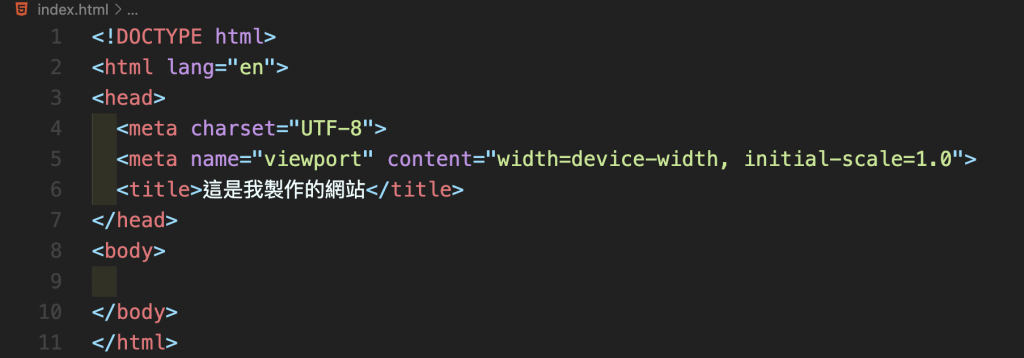
4 基本的 HTML 結構:一般來說,包括<html>(整個 HTML 重要的元素),<head>(網頁的標籤元數據(Metadata)和其他與網頁相關的訊息,但它不會直接顯示在網頁上)和<body>(能夠在螢幕上,實際看到的內容)
5 常用的標籤 :
<h1>到<h6> 用來表示大標題和子標題<p> 用來表示文字段落<a> 用來表示建立超連結,使用者可以透過點擊來造訪網頁<img> 用於嵌入圖片,並使用src屬性指定圖片的URL<table>元素用於建立表格<form>、<input>、<textarea>和<button>
6 註解(Comments):在 HTML 可以使用<!-- 這裡是輸入的內容 --> ,來標記 HTML 文件中的註解,幫助自己和其他人知道,程式碼在執行什麼事情,而這些註解對於文件的理解和維護也很有用